Get Started with Qt 3D Studio 2.0 beta 1
May 18, 2018 by Laszlo Agocs | Comments
Now that the beta 1 release of Qt 3D Studio 2.0 is out, let's go through the steps involved in trying it out for real.
Pre-built runtime binaries
As outlined in last year's post, the runtime component of Qt 3D Studio has undergone significant changes. This means that the Viewer application that is launched whenever pressing the green "Play" button in Qt 3D Studio and, more importantly, the C++ and QML APIs with the engine underneath, have all been rewritten in the familiar Qt-style C++ on top of Qt 3D. In practice the runtime is an ordinary Qt module, providing both C++ libraries with classes like Q3DSWidget, Q3DSPresentation, etc. and a QML plugin Studio3D and friends.
The releasing of the pre-built binaries for the runtime has improved a lot for version 2.0: there is now a dedicated entry in the Qt installer which will install the necessarily files alongside the normal Qt installation, so pulling in the runtime via QT += 3dstudioruntime2 or by import QtStudio3D 2.0 in QML will work out of the box in a fresh Qt installation. No more manual building from sources is needed (except when targeting certain platforms).
Let's Install
At the moment Qt 3D Studio binaries are provided for Windows and macOS. Linux may be added in future releases. It is worth noting that this does not mean the runtime is not suitable for running on Linux (or Android or QNX or INTEGRITY, for that matter) - it, like the most of Qt, will build (cross-compile even) and run just fine, assuming a well-working OpenGL implementation is available for your platform. (however, glitches can naturally be expected with less stable and complete graphics stacks) So while we expect the design work in the Qt 3D Studio application done on Windows or macOS for now, Qt applications using the created 3D presentations can be developed on and deployed to all the typical Qt target platforms.
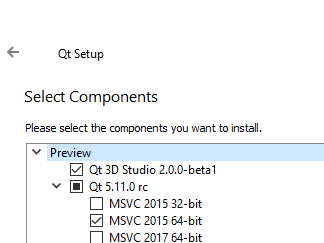
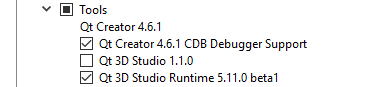
When launching the online installer, take note of the following entries. Note that the layout and the location of these items may change in the installer in beta 2 and beyond. What is shown here is how things look as of 2.0 beta 1.
The runtime depends on Qt 5.11, meaning it must be installed together with 5.11.0 (or a future release, here we will use the release candidate).
In the example run shown on the screenshots we opted for Visual Studio 2015, but choosing something else is an option too - the installer takes care of downloading and installing the right set of pre-built binaries for the Qt 3D Studio runtime.


Once installation is finished, you will have the Qt 5.11 RC, a recent version of Qt Creator, Qt 3D Studio 2.0 beta 1, and the necessary runtime libraries all in place.
Let's Design
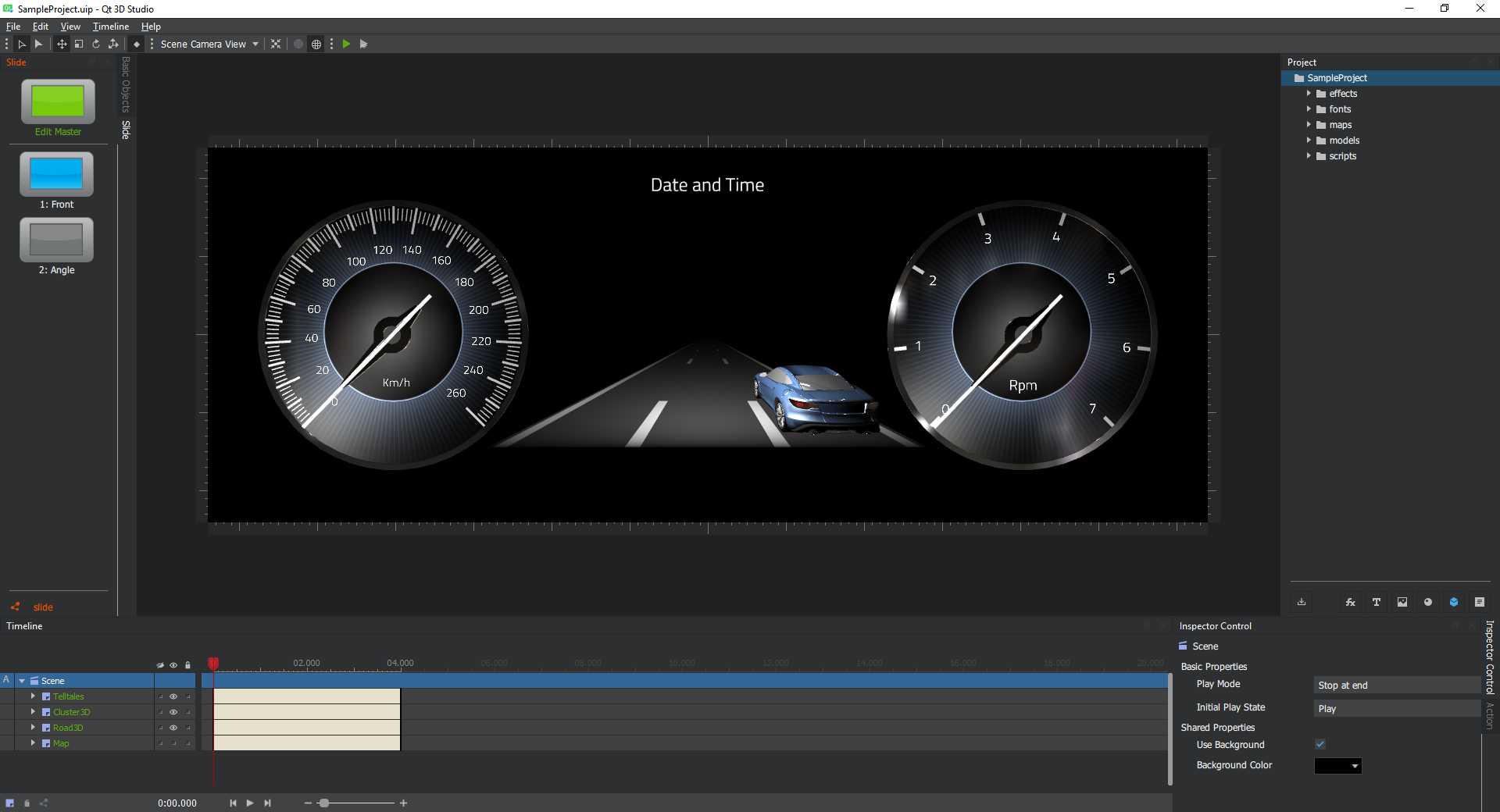
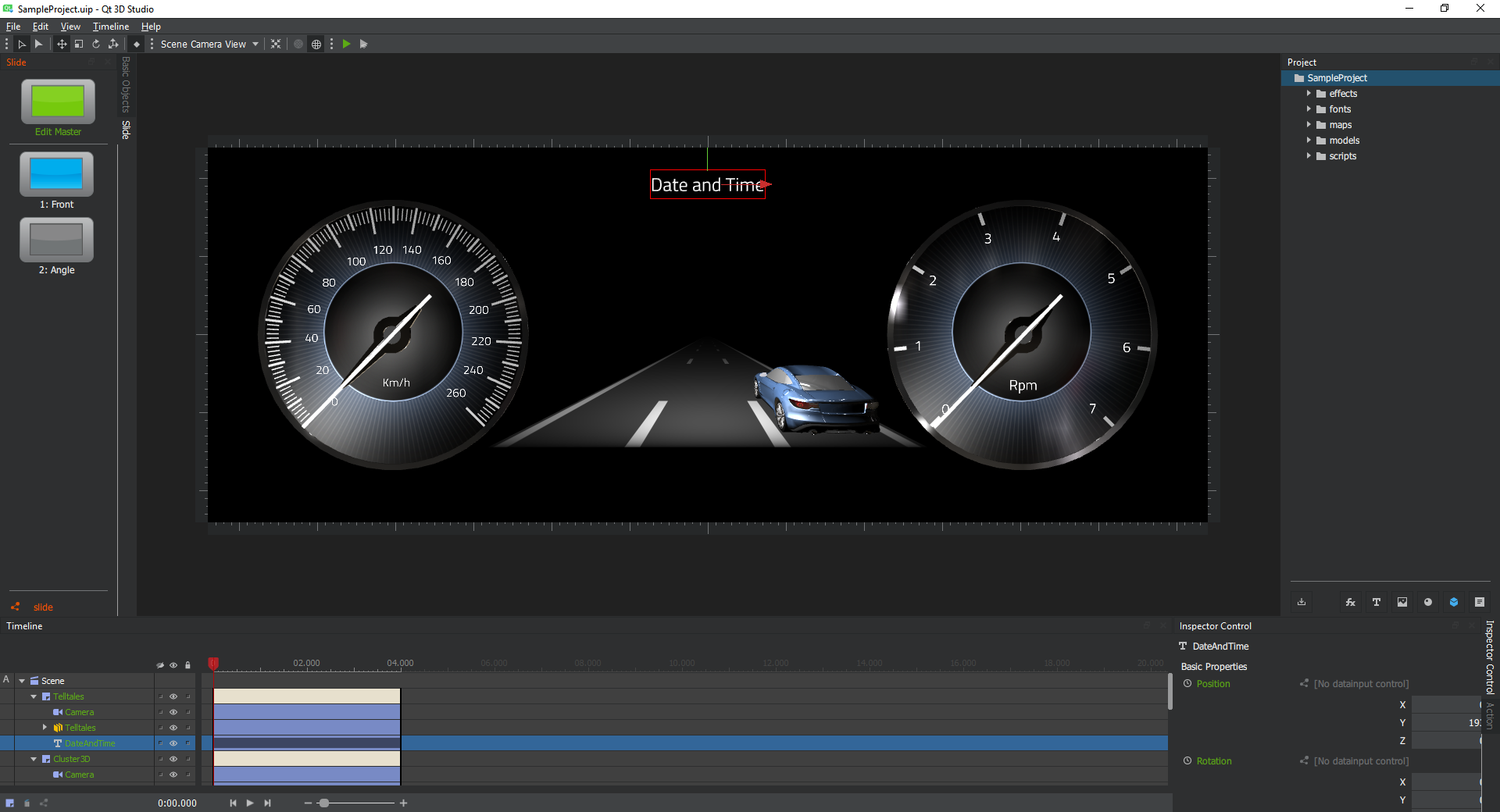
Launching Qt 3D Studio and opening the example project from <installation root>\Tools\Qt3DStudio-2.0.0\examples\studio3d\SampleProject should result in something like the following.

For details on what can be done in the designer application, check the documentation. Speaking of which, the documentation for Qt 3D Studio has been split into two parts in version 2.0: the runtime has its own documentation set with the API references, introduction, system requirements, and other topics. (the links are currently to doc-snapshots, the contents will move to doc.qt.io later on)
Let's Code
Designing the presentation is only half of the story. Let's get it into a Qt application.
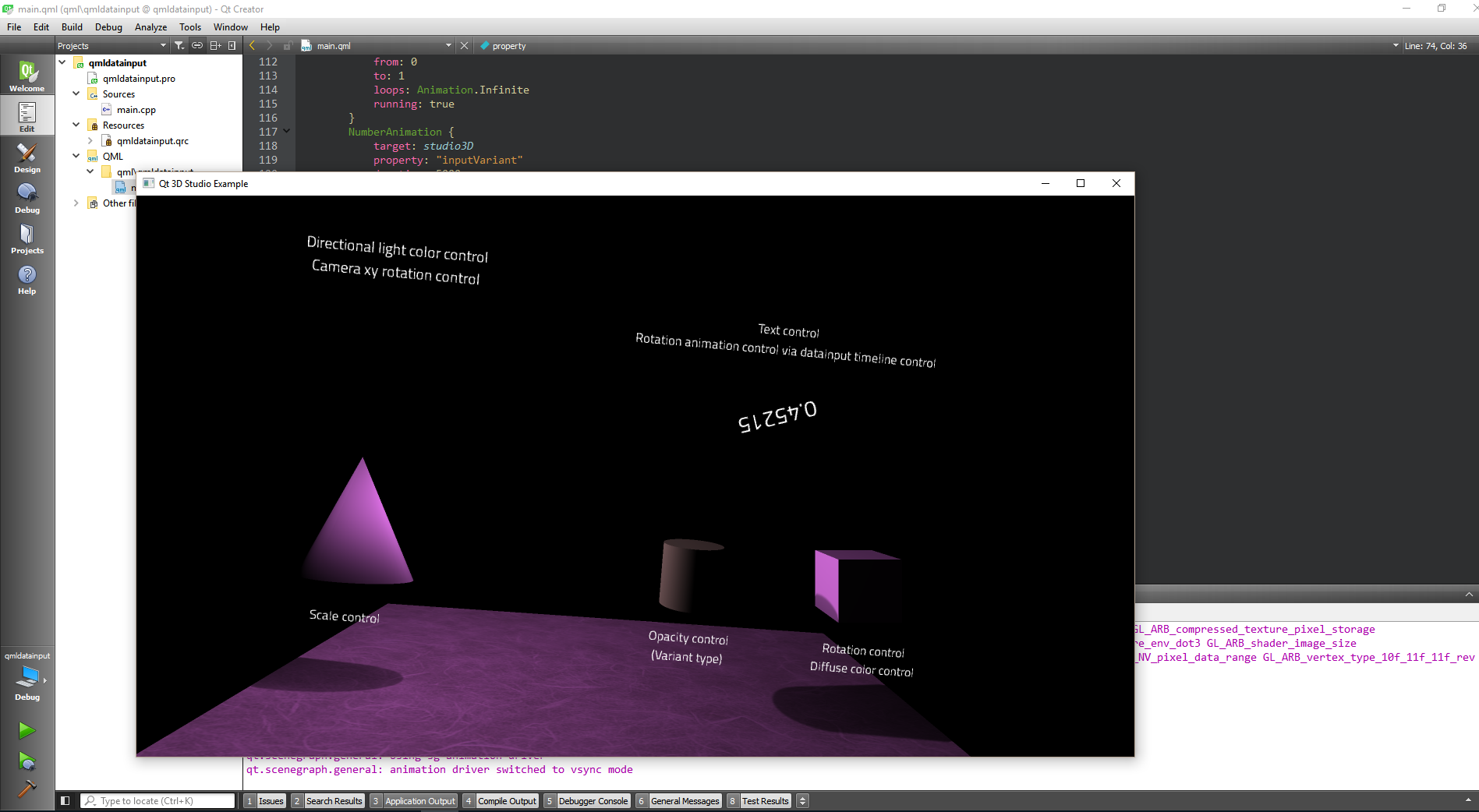
Here we will code an example from scratch. Regardless, you may want to look at the runtime's examples first. These ship in <installation root>examples\Qt-5.11.0\3dstudioruntime2.

The qmldatainput example in action
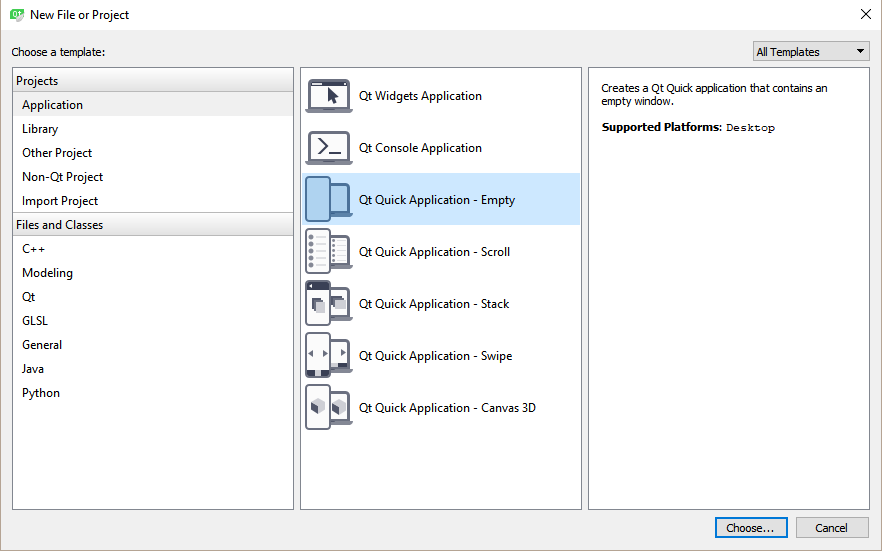
For now, let's start with an empty project. Launch Qt Creator and create a new, empty Qt Quick project targeting Qt 5.11.

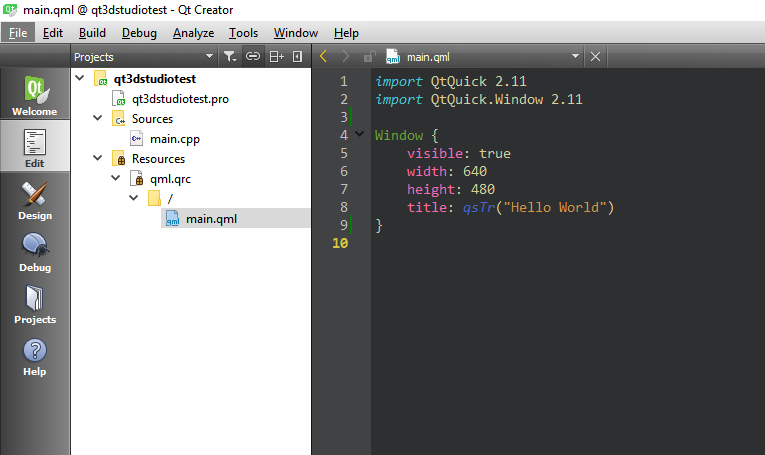
The application template gives us a main QML file like this:

When the runtime is installed correctly alongside Qt, we can add the following to make our Qt Quick application load up a Qt 3D Studio presentation and compose it with the rest of the Qt Quick scene.
...
import QtStudio3D 2.0
Window {
...
Studio3D {
anchors.fill: parent
anchors.margins: 10
Presentation {
source: "file:///c:/QtTest/Tools/Qt3DStudio-2.0.0/examples/studio3d/SampleProject/SampleProject.uip"
}
}
}
(replace c:\QtTest as appropriate)
In many real world applications it is quite likely that you will want to place the presentation's files and assets into the Qt resource system instead, but the raw file references will do as a first step.
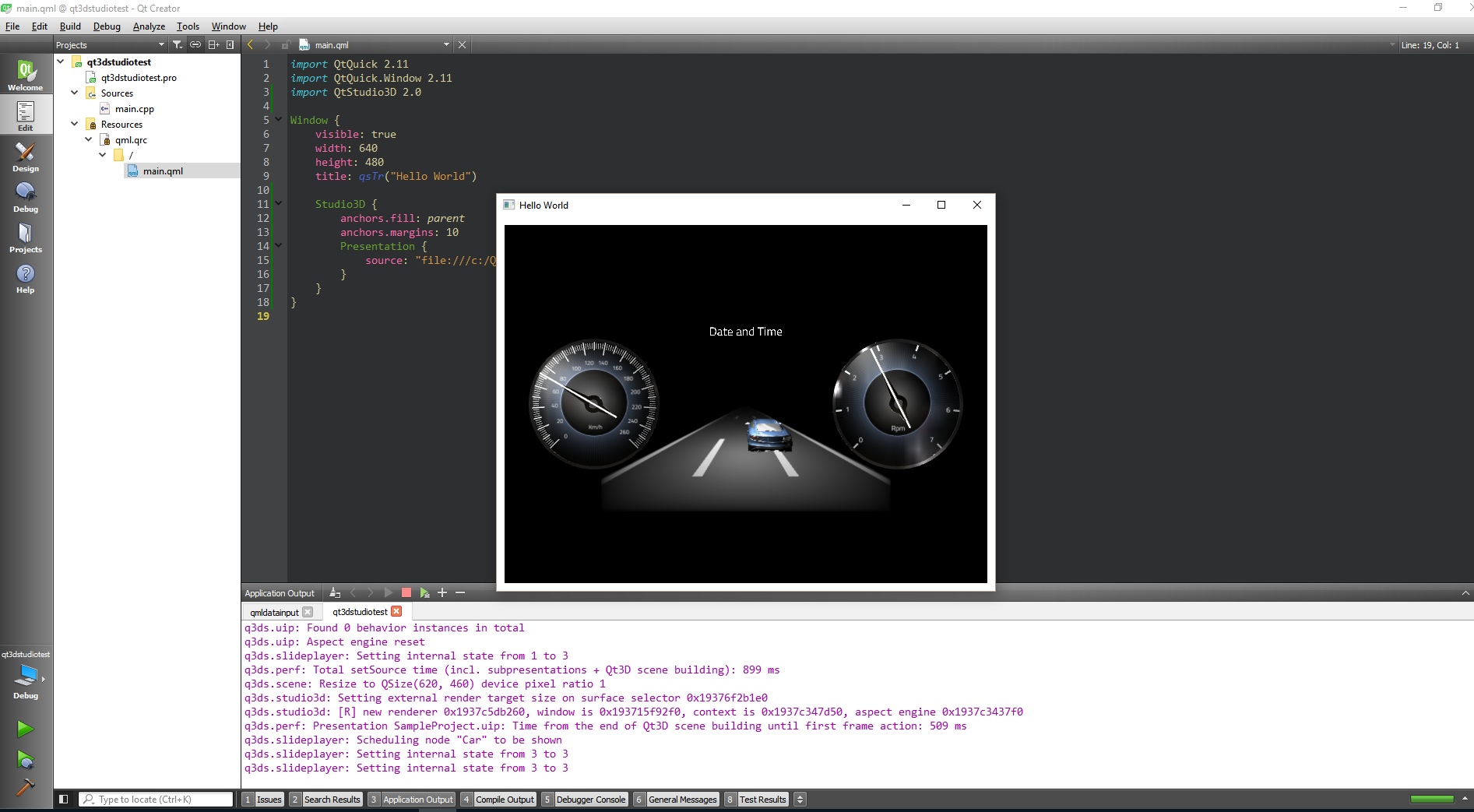
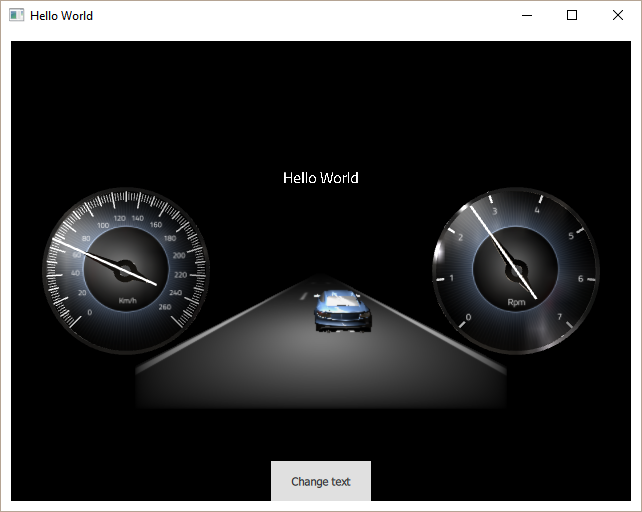
Launching this gives us quite impressive results already:

What we see there is the live Qt 3D Studio presentation rendered by the new Qt3D-based engine into an OpenGL texture which is then used by the Qt Quick scenegraph when drawing a textured quad for the Studio3D element. The keyframe-based animations should all run as defined in the Qt 3D Studio application during the design phase.
Now, a common misconception is that Qt 3D Studio is merely a designer tool and the scenes created by it are static with no runtime modifications possible when loaded up in Qt applications. This is pretty incorrect since applications have full control over
- the timeline (both the main and the Component timelines),
- the current slide,
- and many attributes (properties) of the objects (e.g. the 3D models and the corresponding materials) in the scene.
Future versions of Qt 3D Studio are expected to extend the capabilities further, for example with adding APIs to spawn and destroy objects in the scene dynamically.
Let's change that somewhat annoying text in the middle of the scene, using a button from Qt Quick Controls 2. Whenever the button is clicked, the attribute corresponding to the text rendered by the Text node in the Qt 3D Studio scene will be changed.
Option 1: Direct Attribute Access

When digging down the scene structure at the left of the timline pane, take note of the fact that the Text node has a convenient, unique name already (DateAndTime). This is good since it means we can refer to it without further ado in the application code:
...
import QtQuick.Controls 2.2
Window {
...
Studio3D {
anchors.fill: parent
anchors.margins: 10
Presentation {
id: pres
source: "file:///c:/QtTest/Tools/Qt3DStudio-2.0.0/examples/studio3d/SampleProject/SampleProject.uip"
}
Button {
text: "Change text"
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
onClicked: pres.setAttribute("DateAndTime", "textstring", "Hello World")
}
}
}
For details on this approach, check out the documentation for Presentation and the attribute name table.

Clicking the button results in changing the 'textstring' property of the Text node in the Qt 3D Studio presentation. The change is then picked up by the Qt 3D Studio engine, leading to changing the rendered text.
Option 2: Data Input
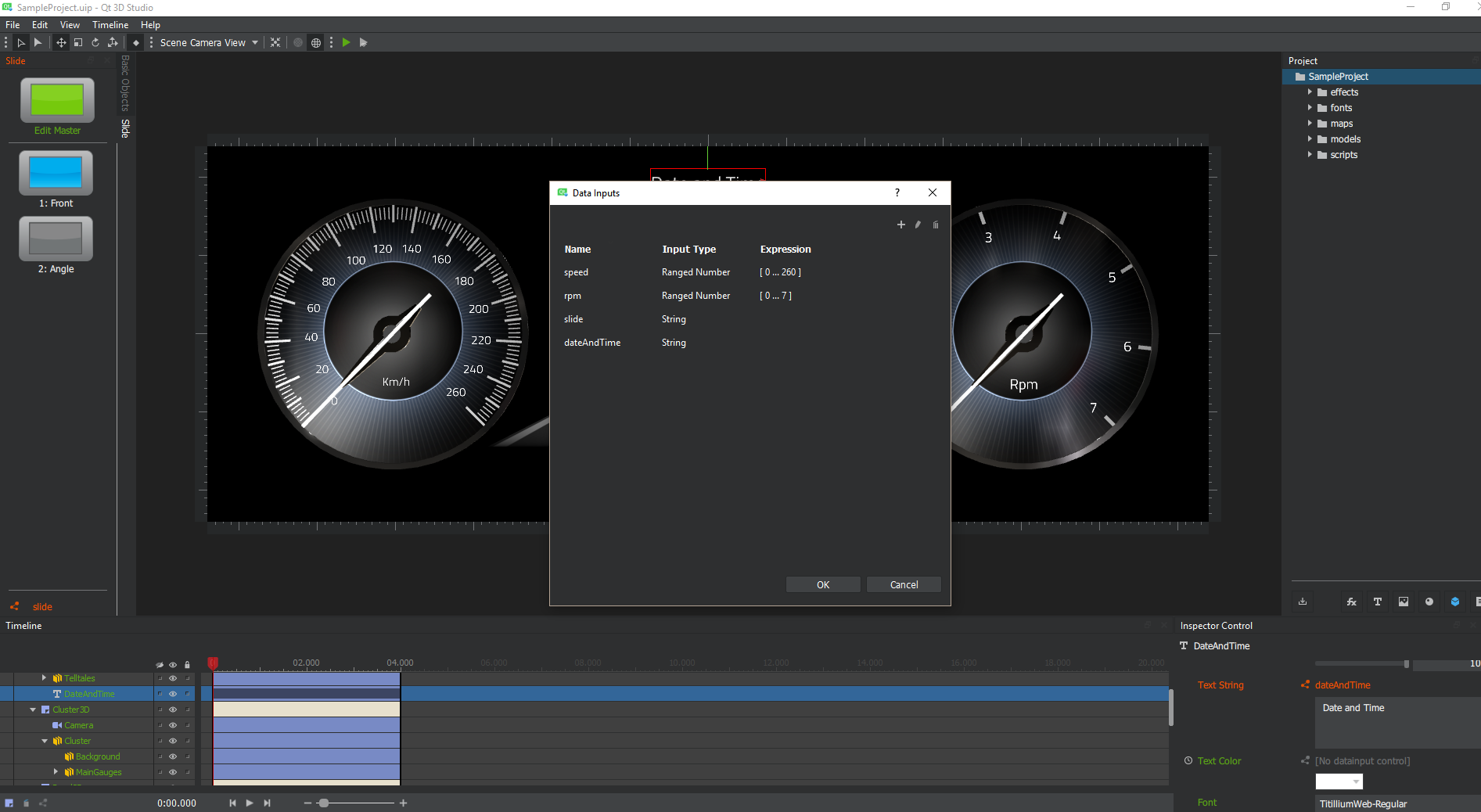
While changing properties via setAttribute & co. is simple and effective, Qt 3D Studio also supports another approach: the so-called data inputs. With data inputs, the designers of the 3D scene decide which attributes are controllable by the applications and assign custom names to these. This way a well-known, fixed interface is provided from the designers to the application developers. The example presentation we are using here exposes the following data inputs. (and note the orange-ish highlight for Text String in the Inspector Control in the bottom right corner)

The name dateAndTime is associated with the textstring property of the DateAndTime Text node. Let's control the value via this approach:
...
import QtQuick.Controls 2.2
Window {
...
Studio3D {
anchors.fill: parent
anchors.margins: 10
Presentation {
id: pres
source: "file:///c:/QtTest/Tools/Qt3DStudio-2.0.0/examples/studio3d/SampleProject/SampleProject.uip"
property string text: ""
DataInput {
name: "dateAndTime"
value: pres.text
}
}
Button {
text: "Change text"
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
onClicked: pres.text = "Hello World"
}
}
Here the Text node starts up with a textstring value of "" (but note there is no actual reference to "textstring" anywhere in the application code), while clicking the button results in changing it to "Hello World". What's more, we can now use the usual QML property binding methods to control the value.
That is all for now. Expect more Qt 3D Studio related posts in the near future.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.7 Now!
Download the latest release here: www.qt.io/download.
Qt 6.7 focuses on the expansion of supported platforms and industry standards. This makes code written with Qt more sustainable and brings more value in Qt as a long-term investment.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.