- Back
- 製品とサービス
開発フレームワーク&ツール
Qtフレームワーク
クロスプラットフォームライブラリとAPI
Qt開発ツール
Qt Creator IDEと生産性向上ツール
Qt Design Studio
UI compositionのためのUIデザインツール
Qt品質保証ツール
Qtプロジェクト向け
Qtデジタル広告
モバイルアプリのデジタル広告
プロフェッショナルサービス
受託開発、トレーニング、サポート等
Qt Insight
組み込み向けユーセージ分析
- ソリューション
-
産業とプラットフォーム
Qtは、UIデザインやソフトウェア開発から品質保証、展開に至るまで、製品開発ライフサイクル全体で生産性を向上させます。あなたのニーズに最も適したソリューションを見つけてください。
-
産業
-
ターゲットプラットフォーム
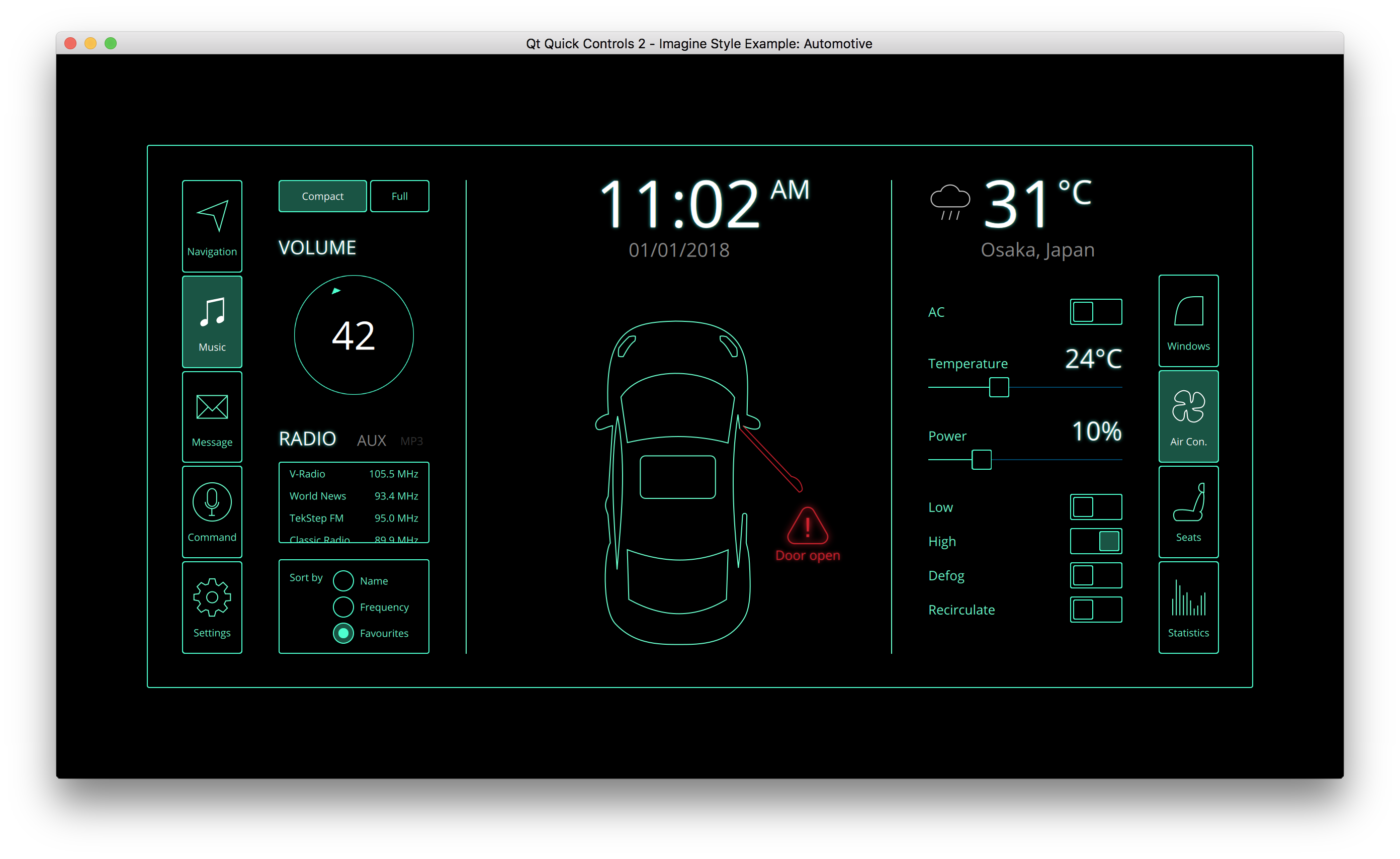
オートモティブ
マイクロモビリティUI
家電
インダストリアルオートメーション
医療機器開発
デスクトップ、モバイル、ウェブ
組み込みデバイス
マイクロコントローラ(MCU)
クラウドソリューション
-
- リソース
-
Qtリソース
最新のリソースを入手し、今後のイベントを確認しましょう。
-
- Qtを学ぶ
-
Qtの学習を次のステップに
理想的な学習リソースを見つけたり、コミュニティと交流したりして、Qtのスキルを向上させましょう。
-
Learn with us
Qtアカデミー
Qt Educational licenseについて
Qtドキュメンテーション
Qtフォーラム
-
- サポート
-
サポートとサービス
初心者であろうとベテランのQtプロであろうと、成功するために必要なサポートと助けがすべて揃っています。
-
Read Next

2 16, 2024
セキュリティ勧告:KTXイメージ読み込み時バッファオーバフローの可能性
QtのKTX画像処理において、最近報告されたバッファオーバーフローの可能性のある問題がCVE ID..

12 31, 2023
Qt 6.7 Beta 1 リリース
Qt 6.7 Beta 1がリリースされ、Qtオンラインインストーラから入手可能になりました。さらに、商用ユーザー向けにはQt Account..

10 22, 2023
セキュリティ勧告:無効なQMLイメージソースの読み込み
無効なQMLイメージのソースをロードする際の問題が報告され、CVE ID CVE-2023-45872が割り当てられました。..
Qt Group includes The Qt Company Oy and its global subsidiaries and affiliates.