Styling Qt Quick Controls with Photoshop (research)
April 28, 2017 by aportale | Comments
The Qt Quick Controls 2 undoubtedly have a great look and feel out-of-the box. But if the available styles don't suit your needs, you can customize the look and feel by defining your desired style in QML.
Styling without coding QML?
However, we at Qt are wondering: what if you want to have your Qt Quick Controls 2 to be styled by a graphic designer? A designer certainly masters tools like Photoshop, Illustrator, SketchApp or similar, and may want to use these tools directly for that styling task without coding QML. Also according to Qt users' feedback, a repeatable workflow involving a design tool and automatic styling of the application would be very appreciated.
Plan to support image based styling
Qt will support such a workflow with an upcoming version of Qt. The effort can be split in two major tasks:
-
Adding support for image based styling in Qt Quick Controls 2. That feature will scan through a directory of images and apply them to the controls according to a file naming convention like "control-subitem-state.png".
The feature implementation is in progress. One nice extra feature worth mentioning is the support of Nine-patch images which are certainly known by Android developers and which are supported by a few tools out there. -
Creating "template" style documents first for Photoshop (and then for others) which have the required structure (e.g. special layer names) to export the image elements with the right names. Style designers can take these templates as a starting point. One promising option for exporting is the built-in Asset Exporter of Photoshop, perhaps with custom extensions to it. We are however also considering other options.
Research implementation
In order to try out how such envisioned workflow feels like and in order to get early feedback by Qt users, we implemented the following example project. An included Photoshop document can be used to define the style of a few Controls. The style images get exported by the Asset exporter and land in the resources of the example application. In order to be able to develop this example under Qt 5.8 and 5.9 which do not yet contain image based styling and Nine-patch images, the example includes its custom image style and assumes a fixed border size for the border images.
This means you can clone the example right now from the git repo or download the zipped sources.
We demonstrated the example at the Embedded World 2017 and got quite positive feedback from interested users. A film crew was also there and filmed me performing my demonstration.
The research implementation in pictures

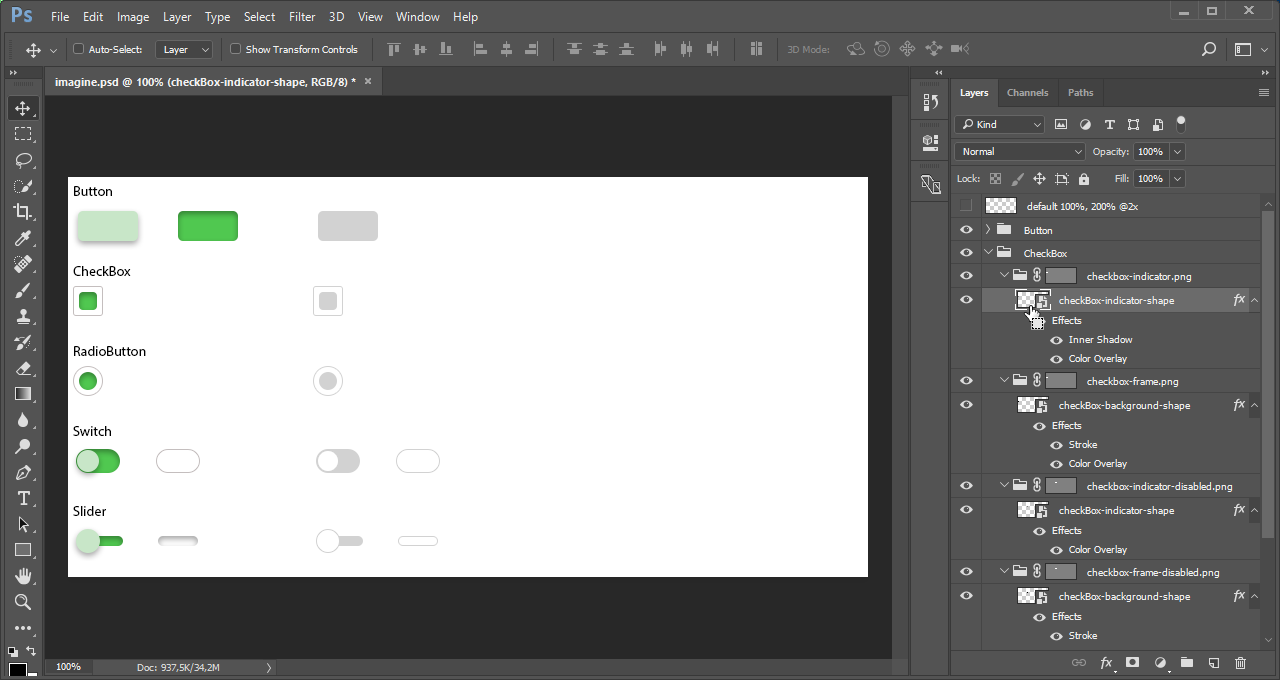
A designer can work with the provided style template and tweak it in order to meet the desired look.

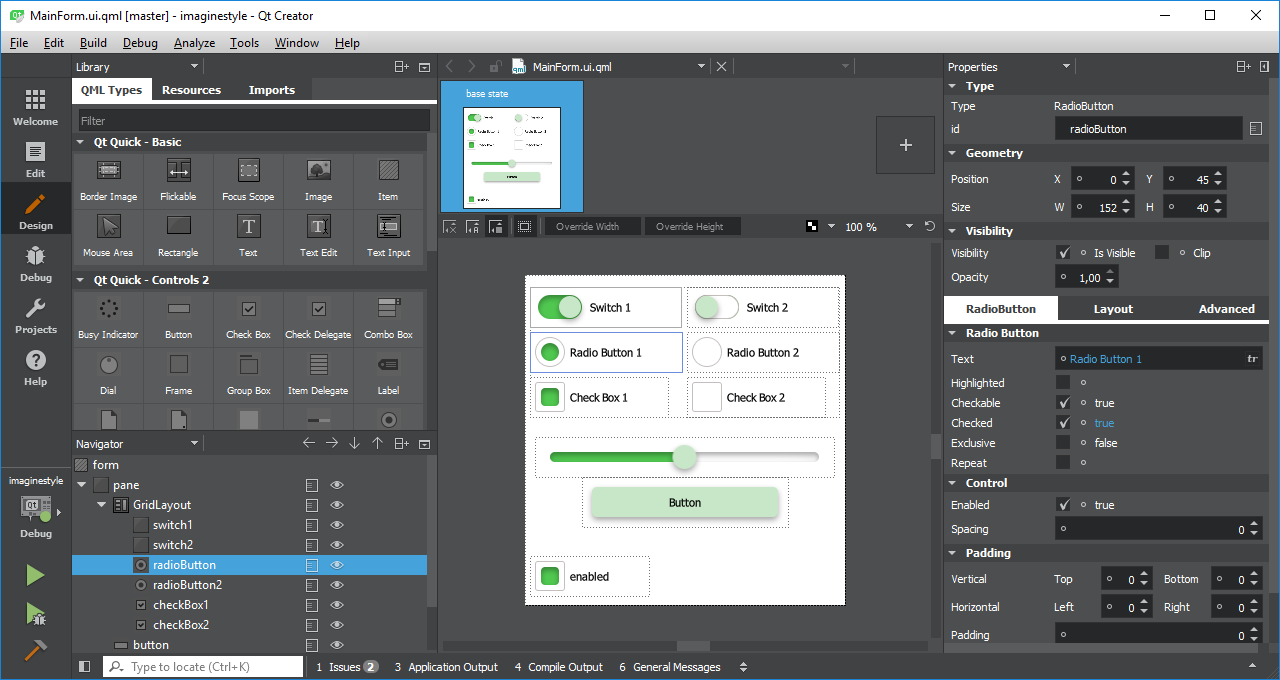
The Qt Quick Designer tool in the Qt Creator IDE provides a preview of the style while the form is being edited.

The launched application (in this example on an embedded device) is using the style.
Items left to be researched...
-
Some styling data like font faces, text colors, etc. should also be possible to be defined in the design tool and be exported as metadata in conjunction with the image files. In the case of Photoshop, there are a few options to achieve we have in mind. We still need to evaluate these options.
-
How to generate Nine-patch images. Also here, we see a few options worth to be tried out.
What do you think of the plan? Please leave a comment below to let us know :) Thank you for reading.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.7 Now!
Download the latest release here: www.qt.io/download.
Qt 6.7 focuses on the expansion of supported platforms and industry standards. This makes code written with Qt more sustainable and brings more value in Qt as a long-term investment.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.

