Scaling Large UI Development Projects and Managing their Complexities with Reference UI: Neptune 3
February 18, 2019 by Bramastyo Harimukti | Comments
Complexity kills productivity. The larger a User Interface project scales, the more complex it becomes.
Take an In-Vehicle-Infotainment (IVI) system. The user only gets to interact with the graphic user interface on the screen inside the car. However, the code that connects to the simple and sleek design becomes increasingly complex with every new vehicle model.
To work seamlessly, the IVI needs to be consistent in design and functionality, remaining compatible with the different features of each model at the same time. Essentially this means best practices are necessary, which is what the Qt Automotive Suite provides in the form of Reference UI: Neptune.
Qt Automotive Suite Solution for Development in Complex Environments
Let’s face it: Integrating IVIs seamlessly into a real user interface (UI) is a huge pain. While UI developers are attached to the entire system of the vehicle, we have limited space to work on our component – the user interface – independently. Each action triggers a reaction, and those reactions need to be mapped out. A vehicle isn’t a mere collection of screws and gears anymore, it’s a complex computer system just like any smartphone or laptop.
Larger teams are needed to fulfill the specifications for such IVI system projects. Normally, software teams consist of UI developers and hardware specialists.
In almost every case, UI developers can’t start their work until the hardware teams are done with their part. Without a clear structure, the UI can easily be polluted by unnecessary backend and service dependencies. It is difficult to test each UI component independently without the presence of the backend and services. The hardware needs to sit alongside the UI developer - a clean architecture will help UI developers do their work more efficiently.
The New Architecture of Reference UI: Neptune
Reference UI: Neptune showcases the best practices for developing a scalable automotive UI and as a blueprint for modern digital cockpit development. It introduces a new architecture that allows the UI developer to work without the real target device. With Qt cross-platform capability, UI developers can use their own development platforms such as their own PC or Laptop.
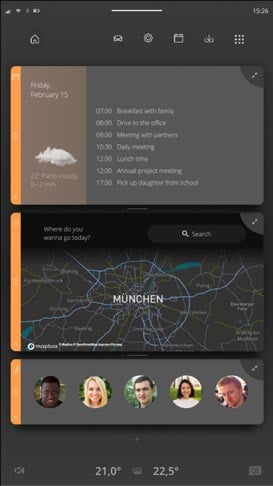
 Neptune 3 UI – Center Console
Neptune 3 UI – Center Console
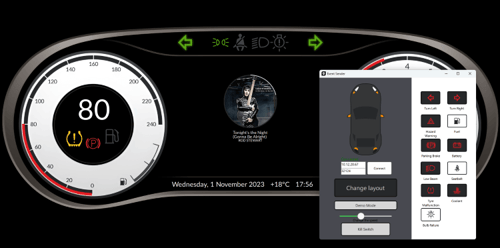
 Neptune 3 UI – Instrument Cluster
Neptune 3 UI – Instrument Cluster
 Neptune 3 UI - HUD
Neptune 3 UI - HUD
The new architecture also introduces principles that mean the UI has a clear structure to isolate the dependencies on the backend services. The interfaces are separated from the UI, enabling the developer to test each component of the UI and simulate them. At the same time, the backend or hardware team can use the same API to test their part by simulating the signal that should be accessed from the UI. This way, a clear separation between software and hardware will help developers from both teams to work independently.
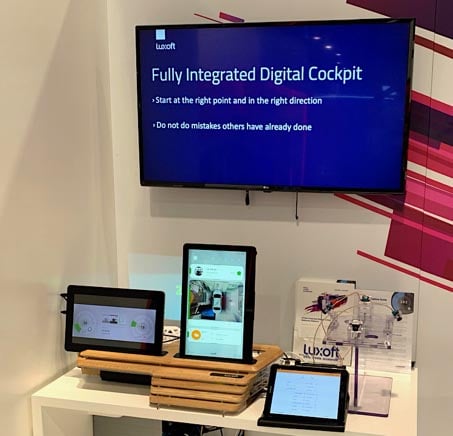
 Qt Automotive Suite fully integrated into Luxoft Digital Cockpit Reference Platform
Qt Automotive Suite fully integrated into Luxoft Digital Cockpit Reference Platform
Nonetheless, integrated infotainment systems that deliver a number of entertainment and information features to users are becoming more essential in the automotive industry.
Enter the Qt Automotive Suite. It is a collection of software components and tools that enable the development of digital cockpits, including an embedded development environment with additional tools for rapid UI development - as well as application introspection and debugging. Qt Automotive Suite comes with libraries and ready-made components, and also boasts hardware adaptation APIs for creating full-featured IVI solutions.
Isolating the UI From the System: Neptune UI Enables Live-Reloading Development
To truly solve the problems mentioned above, we have introduced a new UI architecture in Neptune UI which decomposes the UI along with its backend dependencies, which are stored separately.
The architecture ensures that UI codes are not polluted by particular dependencies - enabling you to implement the UI Harness in Reference UI: Neptune. With this approach, you are able to isolate part of the UI from the rest of the system, allowing the developer to test every single part of the UI independently. The UI Harnesses also enables live-reloading development, so you see the changes as soon as we implement them - cutting the overall development process significantly.
In short, we can now integrate some simulation backends and get rid of service dependencies. Though some complex structures remain, we’re able to actually work with them. More than that, we can keep our output high, even if the code remains complex. With Reference UI: Neptune, complexity doesn’t kill productivity anymore - it amplifies it.
Read more about
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.7 Now!
Download the latest release here: www.qt.io/download.
Qt 6.7 focuses on the expansion of supported platforms and industry standards. This makes code written with Qt more sustainable and brings more value in Qt as a long-term investment.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.